Belajar Javascript: Membuat Ucapan Selamat Datang dan Selamat Tinggal Pada Halaman Web
21
Feb
Spontan aku menawarkan diri untuk membantu… dan tak sampai tiga menit jadilah script sederhana ini.
<html><head><title>Welcome and Goodbye by Jack</title><script language=”javascript”>function welcome(){alert(“Jack says: Welcome to my page!”);}function goodbye(){alert(“Jack says: Thank you for visiting my page”);}</script></head><body onLoad=welcome() onUnload=goodbye()><center><h1>Javascript is easy and Fun!<h1></center></body></html>
Pada script di atas, kita menggunakan dua buah
function pada javascript, yaitu welcome() dan goodbye() yang
masing-masing berisi pesan peringatan (alert). Untuk menampilkannya,
kita menggunakan dua buah atribut pada tag body, yaitu onLoad dan
onUnload. Fungsi dari onLoad adalah untuk menjalankan script pada saat
halaman web dimuat (onload), sedangkan onUnload akan dijalankan pada
saat halaman web ditutup (onunload).
Hasilnya???
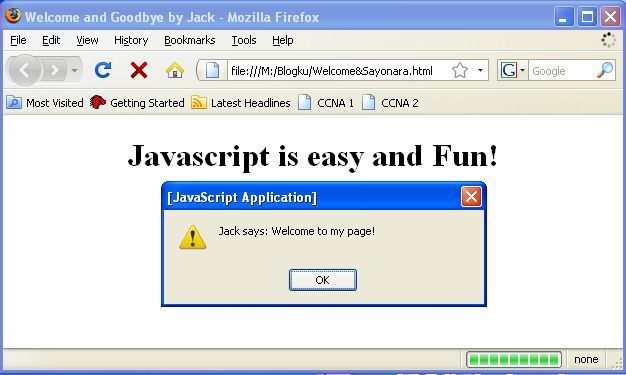
Saat dibuka…

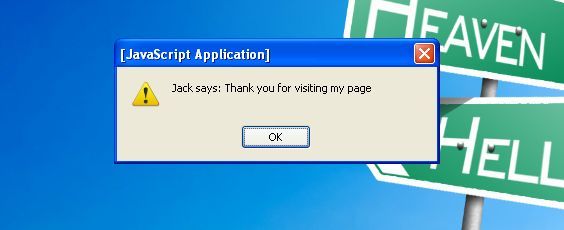
Saat ditutup…

Script di atas dapat ditambahkan pada halaman web
Anda. Teman Anda yang tidak tahu bisa jadi iri nih, hehe… script di atas
juga dapat dikembangkan menjadi lebih baik lagi…. dan ingat: copy paste
sertakan sumber.
Sederhana bukan??
Selamat mencoba..
Tidak ada komentar:
Posting Komentar